군산시, 무인민원발급기 외국어 지원 서비스 도입
군산시청 무인민원발급기 시범 운영, 중국·일본·베트남·필리핀어 4개 언어 지원
서류 7종(주민등록등·초본, 가족관계증명서, 혼인관계증명서, 기본증명서, 토지대장, 건축물대장) 발급 시 이용
서류 7종(주민등록등·초본, 가족관계증명서, 혼인관계증명서, 기본증명서, 토지대장, 건축물대장) 발급 시 이용
임윤진 기자입력 : 2024. 09. 26(목) 08:41

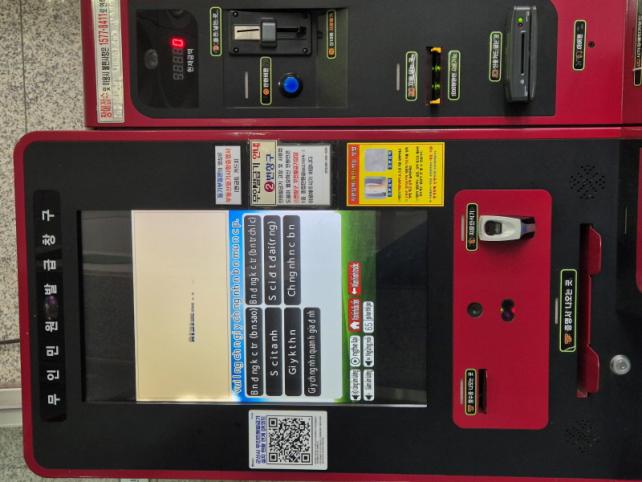
군산시, 무인민원발급기 외국어 지원 서비스 도입
[호남도민신문 = 임윤진 기자] 군산시는 26일 민원행정 시청에 설치된 무인민원발급기를 대상으로 외국어 지원 서비스를 제공하고 있다고 밝혔다.
지원되는 외국어는 한국어 외에 중국어, 베트남어, 필리핀어, 일본어 4개 언어이며 민원 서류 7종(주민등록등·초본, 가족관계증명서, 혼인관계증명서, 기본증명서, 토지대장, 건축물대장) 발급 시 이용가능하다. 서비스를 원하는 외국인 주민은 무인민원발급기 안내 화면에서 원하는 언어를 선택하면 된다
현재 군산시에는 국적 취득 결혼 이민자 1,100여 명의 주민이 거주하고 있으나 국적을 취득하고도 한국어가 익숙하지 않아 무인민원발급기 사용에 어려움을 겪어왔다.
이에 군산시는 늘어나는 외국인 주민들의 편의를 위해 ‘무인민원발급기 외국어 UI(User Interface, 한글을 외국어로 변환) 지원 서비스’ 도입을 결정, 23일부터 시청발급기를 대상으로 시범 운영하게 됐다.
열린민원과 관계자는 “다문화가정과 국적 취득자들이 늘어나는 추세에 맞춰 이들의 불편을 최소화하고, 편리한 민원 서류 발급으로 한국 사회 적응에 도움을 주고자 무인민원발급기 외국어 지원 서비스를 도입하게 되었다”라고 설명했다.
군산시는 이용자들의 호응도가 높으면 점차 서비스를 확대할 계획이며 이외에도 민원인의 편의를 높일 수 있는 다양한 시책 개발에 노력할 방침이다.
한편, 무인민원발급기는 주민등록 등·초본, 가족관계증명서, 토지대장, 건축물대장 등 다양한 민원서류(122종)를 발급받을 수 있으며, 군산시에는 25대가 설치돼 운영되고 있다.
지원되는 외국어는 한국어 외에 중국어, 베트남어, 필리핀어, 일본어 4개 언어이며 민원 서류 7종(주민등록등·초본, 가족관계증명서, 혼인관계증명서, 기본증명서, 토지대장, 건축물대장) 발급 시 이용가능하다. 서비스를 원하는 외국인 주민은 무인민원발급기 안내 화면에서 원하는 언어를 선택하면 된다
현재 군산시에는 국적 취득 결혼 이민자 1,100여 명의 주민이 거주하고 있으나 국적을 취득하고도 한국어가 익숙하지 않아 무인민원발급기 사용에 어려움을 겪어왔다.
이에 군산시는 늘어나는 외국인 주민들의 편의를 위해 ‘무인민원발급기 외국어 UI(User Interface, 한글을 외국어로 변환) 지원 서비스’ 도입을 결정, 23일부터 시청발급기를 대상으로 시범 운영하게 됐다.
열린민원과 관계자는 “다문화가정과 국적 취득자들이 늘어나는 추세에 맞춰 이들의 불편을 최소화하고, 편리한 민원 서류 발급으로 한국 사회 적응에 도움을 주고자 무인민원발급기 외국어 지원 서비스를 도입하게 되었다”라고 설명했다.
군산시는 이용자들의 호응도가 높으면 점차 서비스를 확대할 계획이며 이외에도 민원인의 편의를 높일 수 있는 다양한 시책 개발에 노력할 방침이다.
한편, 무인민원발급기는 주민등록 등·초본, 가족관계증명서, 토지대장, 건축물대장 등 다양한 민원서류(122종)를 발급받을 수 있으며, 군산시에는 25대가 설치돼 운영되고 있다.